基于Jquery WeUI的微信开发H5页面控件的经验总结
在微信开发H5页面的时候,往往借助于WeUI或者Jquery WeUI等基础上进行界面效果的开发,由于本人喜欢在Asp.net的Web界面上使用JQuery,因此比较倾向于使用 jQuery WeUI,本篇随笔结合官方案例和自己的项目实际开发过程的经验总结,对在H5页面开发过程中设计到的界面控件进行逐一的分析和总结,以期能够给大家在H5页面开发过程中提供有用的参考。
1、资源参考
WeUI : https://github.com/Tencent/weui
WeUI for work:WeUI for Work (企业微信版)
jQuery WeUI:http://jqweui.com/
一般情况下,我们使用后者Jquery WeUI,在结合一些用于页面的图标和H5页面模板就可以快速开发相关的页面效果了。




2、界面控件的使用
1)文本控件的使用
文本控件是我们实际项目使用最多的界面控件了,文本控件一般包括常规的Input单文本框类型和TextArea多文本框类型。
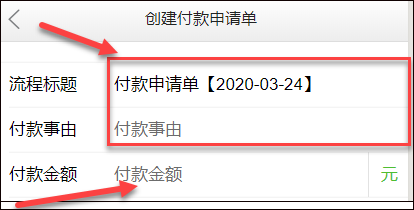
文本框的录入,一般可以把提示标题放在左侧,如有后缀信息放在右侧,如下所示。

它的定义HTML代码,主要就是设置好布局和样式即可。
<input id="Title" name="Title" class="weui-input" type="text" placeholder="流程标题" required>
完整加上布局的HTML代码如下所示。
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">流程标题</label></div>
<div class="weui-cell__bd">
<input id="Title" name="Title" class="weui-input" type="text" placeholder="流程标题" required>
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">付款事由</label></div>
<div class="weui-cell__bd">
<input id="Reason" name="Reason" class="weui-input" type="text" placeholder="付款事由" required>
</div>
</div>
<div class="weui-cell weui-cell_vcode">
<div class="weui-cell__hd"><label class="weui-label">付款金额</label></div>
<div class="weui-cell__bd">
<input id="PayAmount" name="PayAmount" type="number" class="weui-input" placeholder="付款金额" required />
</div>
<div class="weui-cell__ft"><span class="weui-vcode-btn">元</span></div>
</div>
其中 weui-cells 是定义单元块的开始,而且 weui-cell 则是一行的开始,而weui-cell__ft 样式则是定义输入信息的后缀部分,如元、岁等单位可以放到后面。其他控件的布局也是遵循这样的方式处理。
使用控件最基本,也是最重要的就是如何通过JS获取和设置对应控件的值了。
文本框是比较简单的,也遵循通用的做法,获取值的JS代码如下所示:
var Title = $("#Title").val();
如果我们需要判断值是否为空,来在保存数据之前提示用户,那么可以利用如下JS代码。
var Title = $("#Title").val();
if (!Title || Title == '') {
$.toast('表单标题不能为空', "forbidden");
$("#Title").focus();
return false;
}
我们如果需要统一对相关控件进行校验,可以编写一个函数来进行统一的校验提示处理。
//检查界面的输入是否符合要求
function CheckData() {
var Title = $("#Title").val();
if (!Title || Title == '') {
$.toast('表单标题不能为空', "forbidden");
$("#Title").focus();
return false;
}
var Reason = $("#Reason").val();
if (!Reason || Reason == '') {
$.toast('付款事由不能为空', "forbidden");
$("#Reason").focus();
return false;
}
var PayAmount = $("#PayAmount").val();
if (!PayAmount || PayAmount == '') {
$.toast('付款金额不能为空', "forbidden");
$("#PayAmount").focus();
return false;
}
return true;
}
//保存表单
function Save() {
if (!CheckData()) {
return;
}
var flowUser = $("#FlowUser").val();
if (!flowUser || flowUser == '') {
$.toast('请选定流程处理人', "forbidden");
$("#FlowUser").focus();
return;
}
//提交信息和上传图片
submitCallback();
}
如果我们需要通过JS进行控件的赋值如下所示。
$("#Title").val(info.Title);//申请单标题
如果我们可以通过Ajax获取对应数据后,把数据赋值到控件显示在界面上的操作如下所示。
//如果是从已有申请单过来,则加载信息
$.getJSON("/Qyh5Flow/FindApplyById?id=" + applyid, function (info) {
if (info != null) {
$("#Title").val(info.Title);//申请单标题
$("#Apply_ID").val(info.ID);//修改为已有ID
}
});
这个就是我们常规对控件的取值和赋值操作,大多数控件处理和这个类似,因此本小节会着重介绍常规的处理方式。
2、多文本框控件和文本框计数处理
对于多文本控件,一般在界面上,我们通过如下代码定义。和常规单文本的样式不同,这里使用 weui-textarea 样式。
<textarea id="Note" name="Note" class="weui-textarea" placeholder="备注信息" rows="3" style="height:100px"></textarea>
文本框的赋值、取值和普通单文本控件一样,如下所示。
var note = $("#Note").val(); //获取文本框的值
或者赋值处理
$("#Note").val(info.Note);//对多文本控件进行赋值
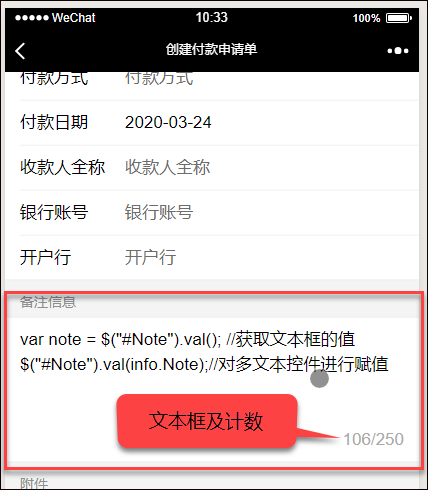
对于多文本框控件,我们一般会在文本框的基础上增加一个字符计数的处理,如下界面所示。

这部分的HTML定义代码如下所示。
<div class="weui-cells__title">
备注信息
</div>
<div class="weui-cells">
<div class="weui-cell">
<div class="weui-cell__bd">
<textarea id="Note" name="Note" class="weui-textarea" placeholder="备注信息" rows="3" style="height:100px"></textarea>
<div class="weui-textarea-counter"><span>0</span>/250</div>
</div>
</div>
</div>
我们注意,在其下面增加了一个样式为 weui-textarea-counter 的层,这个我们没有定义任何ID,我们准备通过这个样式来定位并显示多文本框的字符信息的。
这个weui-textarea-counter DIV层是在文本框控件的父DIV层下的一个 class="weui-textarea-counter" 的DIV,因此我们可以通过DOM的查询查找进行处理,避免通过ID定位的方式。
在页面初始化的时候,我们绑定一个对这个文本框的 input propertychange 事件,以便在文本框内容变化的时候,实时进行文本框的计数处理,如下JS代码所示。
//绑定字数动态显示
$('#Note').bind('input propertychange', function () {
var fizeNum = $(this).val().length;//获取输入字数
if (fizeNum > 250) {//如果大于250
var char = $(this).val();
char = char.substr(0, 250);//截取字符串(前200)
$(this).val(char);
fizeNum = 250;
}
var countText = `${fizeNum}/250`;
$(this).parent().find('.weui-textarea-counter').html(countText);
});
文本框内容变化的时候,我们通过$(this).parent().find('.weui-textarea-counter') 这样的DOM元素查找的方式就可以找到对应的文本框计数的层,然后设置它的HTML或者文本进行显示即可。
对于通过样式来定位某个控件,是我们常规一种较为灵活的做法,后面也有很多这样的处理。
如我们需要寻找某个DIV层下面的某个对应样式的元素,我们也可以用同样的方式,如下代码所示。
$("#DispatchReadAction .promotion-sku .sku-default").addClass("active");
$("#DispatchReadAction .promotion-sku li").unbind("click");//解除上次的绑定操作
$("#DispatchReadAction .promotion-sku li").click(function () {
//单击事件处理代码...........
});
3)下拉列表控件(单选和多选)
下拉列表控件,一般用于绑定多个选项,以便从中选择一个或者多个值。这些列表值,有固定的,也有动态从数据库里面获取的,动态的一般是常规的处理。
单选和多选的下拉列表的处理都差不多,只是设置属性不同罢了。
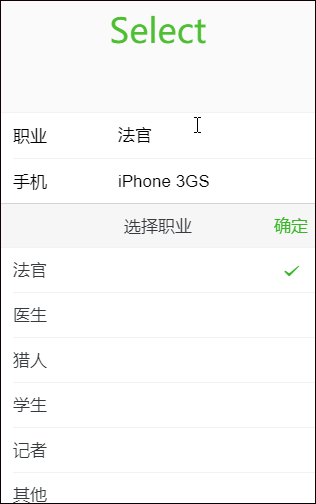
我们先来看看默认的单选的下拉列表控件的效果,官方提供的案例如下所示。

初始化界面的HTML和常规的文本框样式一样。
<div class="weui-cell">
<div class="weui-cell__hd"><label for="name" class="weui-label">职业</label></div>
<div class="weui-cell__bd">
<input class="weui-input" id="job" type="text" value="">
</div>
</div>
不过JS代码就不一样,JS初始化下拉列表的代码如下所示。
$("#job").select({
title: "选择职业",
items: ["法官", "医生", "猎人", "学生", "记者", "其他"]
});
以上是固定的列表,一般情况下,我们需要根据数据库信息,动态进行绑定下拉列表的。
例如对于付款方式,如果我们使用固定列表的方式,那么JS初始化代码如下所示。
var payType = ["银行卡", "现金", "微信"];
$("#PayType").select({
title: "选择支付方式",
items: payType,
//onChange: onChangeDept,
//onClose: onClose,
//onOpen: onOpen
});
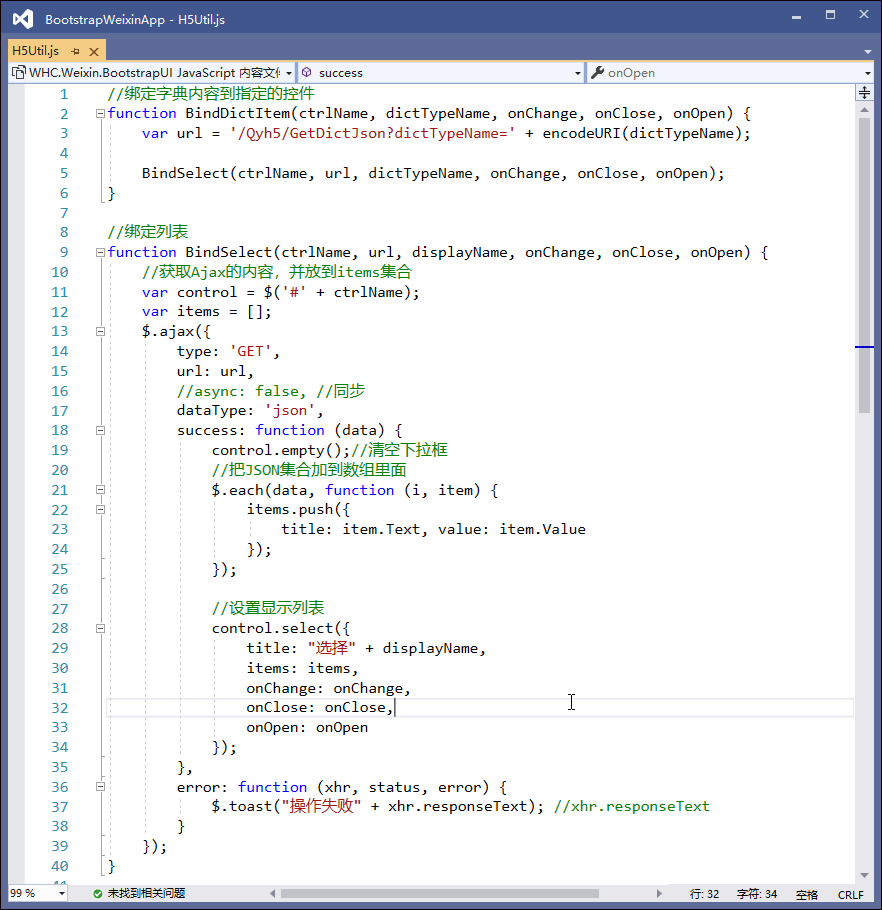
如果是采用数据库字典的方式,我们可以通过一个自定义函数进行绑定即可。
BindDictItem("PayType", "付款方式");//绑定字典
这个BindDictItem是我们定义的一个通用的字典获取方式,通过字典类型绑定下拉列表的值,这里主要使用了Ajax方式请求数据,然后遍历数据进行添加到集合里面,进行界面控件的绑定即可。
如果我们想更灵活的处理,也可以自定义一个函数进行处理,如下代码所示,一样的效果。
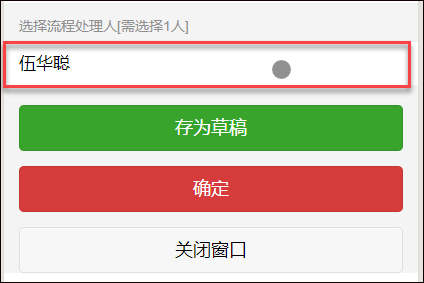
//选择流程处理人
var flowUsers = [];
var url = '/qyh5flow/GetCorpUser';
$.getJSON(url, function (data) {
$.each(data, function (i, item) {
flowUsers.push({
title: item.name, value: item.userid
});
});
$("#FlowUser").select({
title: "选择流程处理人",
items: flowUsers,
});
});

我们注意到,绑定的列表里面,每项都有一个title和value的定义,这个是文本和值的两个属性,我们一般在界面上显示的是文本属性,如果需要获取后面的值(一般为某个内容的ID),那么我们需要如何处理才能获取到呢。
如果我们通过常规的获取内容方式获取,如下所示。
var flowUser = $("#FlowUser").val(); //获取列表的文本
那么你会发现获取的是列表的文本值,而不是我们需要获取到的ID值,那么如果我们需要获取ID值,我们可以用以下属性获取即可。
var flowuserId = $("#FlowUser").attr("data-values");//获取列表的值
默认情况下,列表的值是单选的,如果我们需要设置多选,只需要初始化列表控件的时候,指定为multi为true即可。
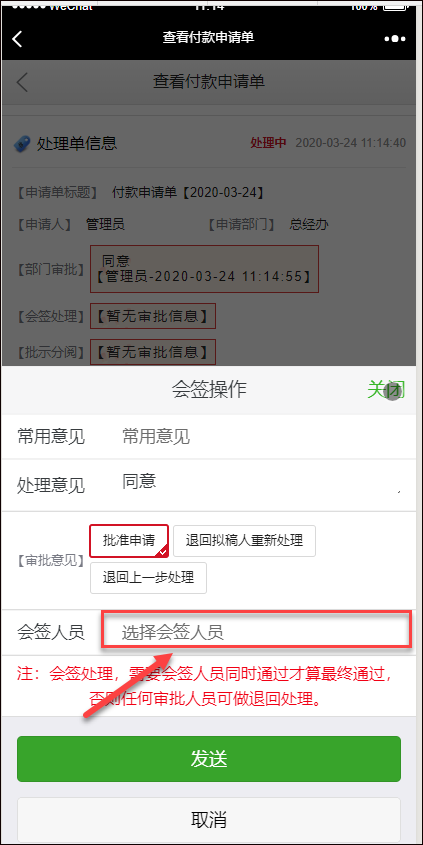
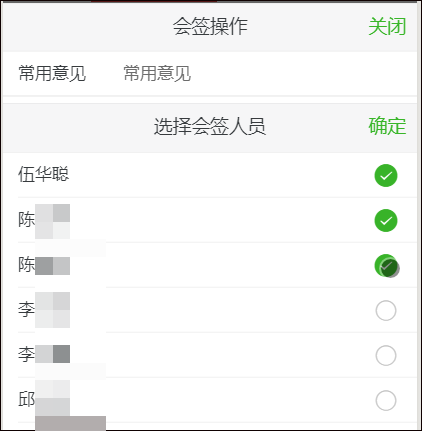
例如,我们在一个流程中,如果需要会签,那么需要选定多个会签的流程处理人,如下所示。

那么就需要设置可以多选人员了
//流程用户
var flowUsers = [];
var url = '/qyh5flow/GetCorpUser';
$.getJSON(url, function (data) {
$.each(data, function (i, item) {
flowUsers.push({
title: item.name, value: item.userid
});
});
$("#txtSelectSignUser").select({
title: "选择会签人员",
items: flowUsers,
multi: true,
//min: 2,
//max: 3,
});
});
4)日期控件
日期控件也是非常常见的一个信息录入的控件,一般我们处理某些表单都需要默认一个日期,可以让用户进行修改设置的。
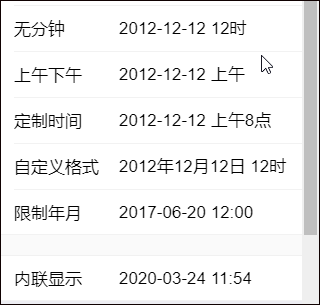
JQuery WeUI提供了一个Calender和datetimePicker两个不同的控件,两者针对不同的场合,不过一般来说,我倾向于使用datetimePicker,这个选择日期起来更加方便。
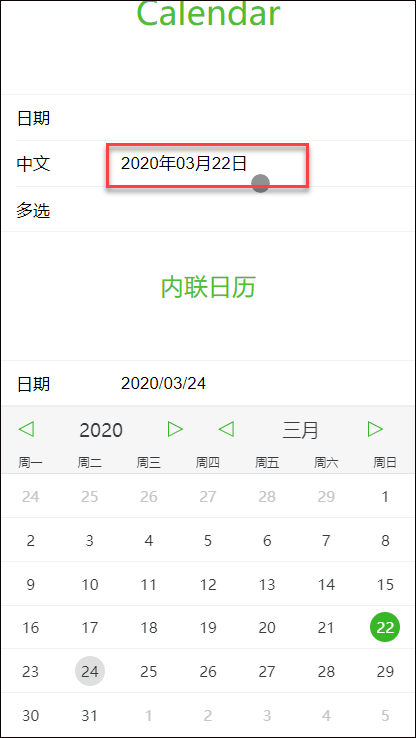
我们先来看看Calender的日期控件。

它的定义和常规的处理差不多,如HTML代码如下所示。
<div class="weui-cell">
<div class="weui-cell__hd"><label for="date" class="weui-label">日期</label></div>
<div class="weui-cell__bd">
<input class="weui-input" id="date" type="text">
</div>
</div>
它的JS初始化代码如下所示。
$("#date").calendar({
onChange: function (p, values, displayValues) {
console.log(values, displayValues);
}
});
var currentDate = '2020-03-22';
console.log(currentDate);
$("#date2").calendar({
value: [currentDate],
dateFormat: 'yyyy年mm月dd日' // 自定义格式的时候,不能通过 input 的value属性赋值 '2016年12月12日' 来定义初始值,这样会导致无法解析初始值而报错。只能通过js中设置 value 的形式来赋值,并且需要按标准形式赋值(yyyy-mm-dd 或者时间戳)
});
$("#date2").val(currentDate);
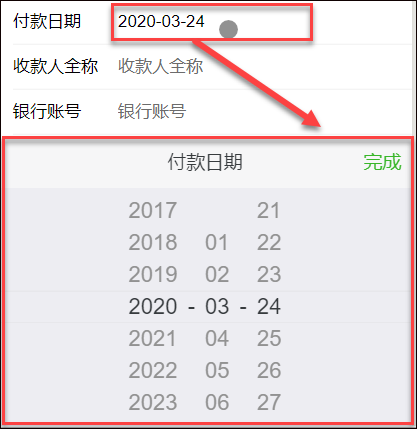
而对于datetimePicker控件,这也是提供了多种显示的效果。
例如对于我们常用的审批单,有时候也需要选择默认当前的日期,让用户进行修改调整的。
datetimePicker控件的赋值操作和Calender不太一样,除了设置通过val()函数来设置值,还需要设置各个列的值,否则显示不正常的,datetimePicker控件控件说到底还是一个picker的选择列表控件。
例如对于上面界面的付款日期,我们的初始化代码如下所示。
//付款日期设置
$("#PayDate").datetimePicker({
title: '付款日期',
times: function () { return []; },
parse: function (str) {
return str.split("-");
},
onChange: function (picker, values, displayValues) {
console.log(values);
}
});
var payDate = GetCurrentDate();//获取当前日期
$("#PayDate").val(payDate);//设置显示值
//拆开日期年月日进行设置日期的各个列的显示
var b = payDate.split("-");
$("#PayDate").picker("setValue", [b[0], b[1], b[2]]);
其中 GetCurrentDate 函数是我们常用来获取当然日期时间的一个函数,贴出来供参考吧。
//获取日期获取日期+时间的字符串
function GetCurrentDate(hasTime) {
var d = new Date();
var year = d.getFullYear();
var month = change(d.getMonth() + 1);
var day = change(d.getDate());
var hour = change(d.getHours());
var minute = change(d.getMinutes());
var second = change(d.getSeconds());
function change(t) {
if (t < 10) {
return "0" + t;
} else {
return t;
}
}
var time = year + '-' + month + '-' + day;
if (hasTime) {
time += ' ' + hour + ':' + minute + ':' + second;
}
return time;
}
5)省市区级联处理
省市区级联操作,严格意义上来说也是一个类似日期datetimePicker控件的选择列表,也是提供了多列操作。

地址选择器需要引入额外的JS文件:
<script type="text/javascript" src="js/city-picker.js" charset="utf-8"></script>
省市区的地址选择控件,可以通过设置属性 showDistrict 来开启是否显示区的列。
HTML代码定义代码和其他控件类似。
复制代码
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">籍贯</label></div>
<div class="weui-cell__bd">
<input class="weui-input" id="NativePlace" type="text" placeholder="籍贯">
</div>
</div>
复制代码
JS的初始化代码如下所示。
复制代码
$("#NativePlace").cityPicker({
title: "选择籍贯",
showDistrict: false,
onChange: function (picker, values, displayValues) {
//console.log(values, displayValues);
}
});
复制代码
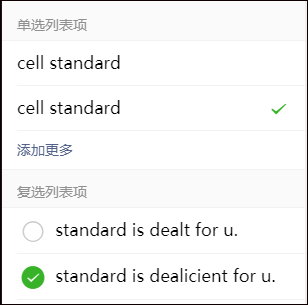
6)单选框和复选框
单选框和复选框都是常规的选择出来,在WeUI里面也定义了这两个控件的基本样式,一般情况下,参考使用即可。

以上定义代码如下所示。
<div class="weui-cells__title">单选列表项</div>
<div class="weui-cells weui-cells_radio">
<label class="weui-cell weui-check__label" for="x11">
<div class="weui-cell__bd">
<p>cell standard</p>
</div>
<div class="weui-cell__ft">
<input type="radio" class="weui-check" name="radio1" id="x11">
<span class="weui-icon-checked"></span>
</div>
</label>
<label class="weui-cell weui-check__label" for="x12">
<div class="weui-cell__bd">
<p>cell standard</p>
</div>
<div class="weui-cell__ft">
<input type="radio" name="radio1" class="weui-check" id="x12" checked="checked">
<span class="weui-icon-checked"></span>
</div>
</label>
<a href="javascript:void(0);" class="weui-cell weui-cell_link">
<div class="weui-cell__bd">添加更多</div>
</a>
</div>
<div class="weui-cells__title">复选列表项</div>
<div class="weui-cells weui-cells_checkbox">
<label class="weui-cell weui-check__label" for="s11">
<div class="weui-cell__hd">
<input type="checkbox" class="weui-check" name="checkbox1" id="s11" checked="checked">
<i class="weui-icon-checked"></i>
</div>
<div class="weui-cell__bd">
<p>standard is dealt for u.</p>
</div>
</label>
<label class="weui-cell weui-check__label" for="s12">
<div class="weui-cell__hd">
<input type="checkbox" name="checkbox1" class="weui-check" id="s12">
<i class="weui-icon-checked"></i>
</div>
<div class="weui-cell__bd">
<p>standard is dealicient for u.</p>
</div>
</label>
<a href="javascript:void(0);" class="weui-cell weui-cell_link">
<div class="weui-cell__bd">添加更多</div>
</a>
</div>
单选框和复选框,主要就是在块上定义的样式不同,weui-cells_radio 和 weui-cells_checkbox的差异。
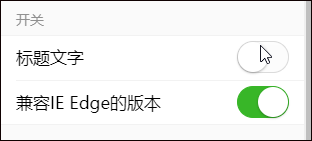
或者使用类似开关的界面效果。

这个定义代码如下所示。
<div class="weui-cells__title">开关</div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell weui-cell_switch">
<div class="weui-cell__bd">标题文字</div>
<div class="weui-cell__ft">
<input class="weui-switch" type="checkbox">
</div>
</div>
<div class="weui-cell weui-cell_switch">
<div class="weui-cell__bd">兼容IE Edge的版本</div>
<div class="weui-cell__ft">
<label for="switchCP" class="weui-switch-cp">
<input id="switchCP" class="weui-switch-cp__input" type="checkbox" checked="checked">
<div class="weui-switch-cp__box"></div>
</label>
</div>
</div>
</div>
这个样式weui-cell_switch 和weui-switch也就是定义开关的样式的。
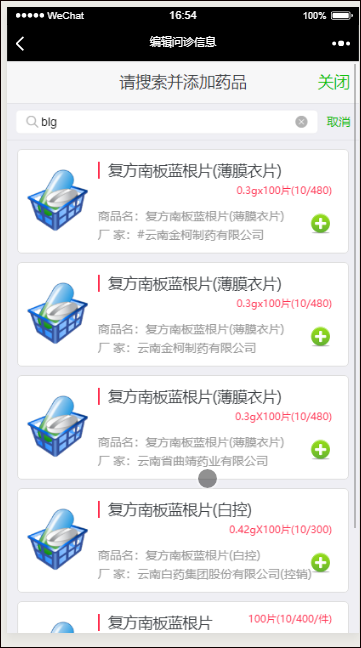
除了上面标准的这两个,我们在购物或者流程申请单需要选择选项的时候,都涉及到多个选择选择其一的情景,WeUI里面的单选框占用界面太多内容,不是很理想,应该采用一种更为紧凑的方式进行选择。
类似下面的效果,才是我们实际经常使用到的选择场景。
文章转载至以下网址,可参考:
https://www.cnblogs.com/wuhuacong/p/12553168.html
https://www.cnblogs.com/wuhuacong/p/12558852.html

 客服一:1828087588
客服一:1828087588

 您的位置:
您的位置: